如何在网页设计中运用图片,可以进行色彩叠加
作者:王秋霜时间:2025-04-15 11:18:43
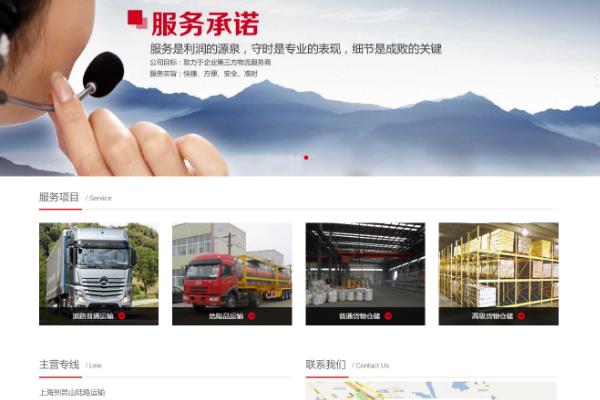
在自然环境中展示:运用图片时应根据环境和场景展示产品,确保首图创意突出、信息传递高效。
色彩叠加:运用图片时可以通过色彩叠加增强图片的感染力,即使是黑白背景,合适的色彩叠加也能激发用户情绪反应。
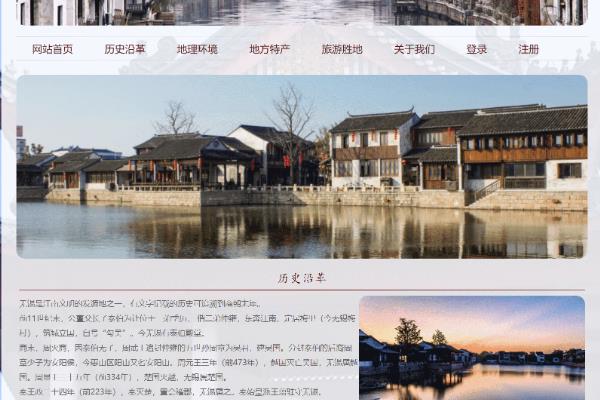
文字排版:运用图片时,确保图片与文字排版相辅相成,文本样式与图片内容呼应。
不对称布局:运用图片时,可以采用不对称布局,使页面生动有趣。

一、如何在网页设计中运用图片
1、在自然环境中展示
根据环境和使用场景来展示产品是电商网站常用的机巧,首图的设计富有创造性,信息和内容的传递也颇为高效,这样的图片拥有着极高的转化率。

2、色彩叠加
(1)色彩叠加是指用半透明的色彩图层叠加在图片上,这种手法所叠加的色彩可以让图片更容易引起用户的情绪反应。
(2)色彩叠加强化了图片的感染力,即使是黑白色调的背景,合适的色彩叠加方式同样可以强化其感染力。

3、文字排版
优秀的文字排版可以让整个设计的形式感和表现力达到明显的提升高度。文本的样式和其中包括的信息,和图片内容相互呼应,互为解读,这是最佳的配合。

4、不对称布局
不对称布局可以让页面变得生动有趣,这种布局很适合用来引导用户的视觉,并且加深用户的视觉记忆。

二、网页设计的分类
1、网页设计通常分为三种大类:功能型网页设计(服务网站、B/S软件用户端)、形象型网页设计(品牌形象站)、信息型网页设计(门户站)。

2、设计网页的目的不同,应选择不同的网页策划与设计方案。对于电商网页来说,用户的体验感可以影响到电商运营的成果。
本文由作者上传并发布(或网友转载),本站仅提供信息发布平台,文章仅代表作者个人观点。


