瓷片区设计的作用,负责引导流量
瓷片区因外观形似一块块瓷片贴在页面上而得名,和Banner区、金刚区并行三大运营板块,其作用如下:展示重要信息、作为快速入口、展示关键信息摘要、个性化定制、提醒用户重要的事项或推送关键信息、引导用户点击和进入相关功能模块、提高产品的转化率和留存率。

一、瓷片区设计的作用
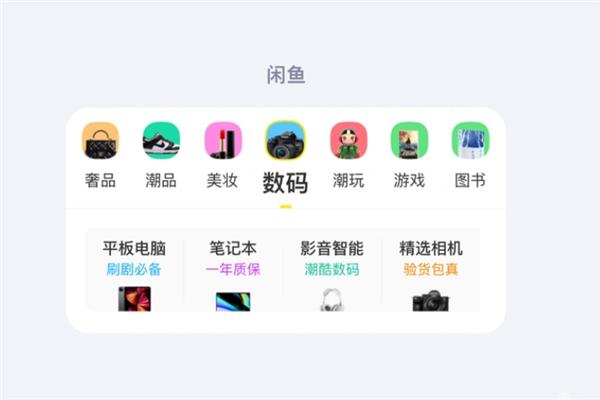
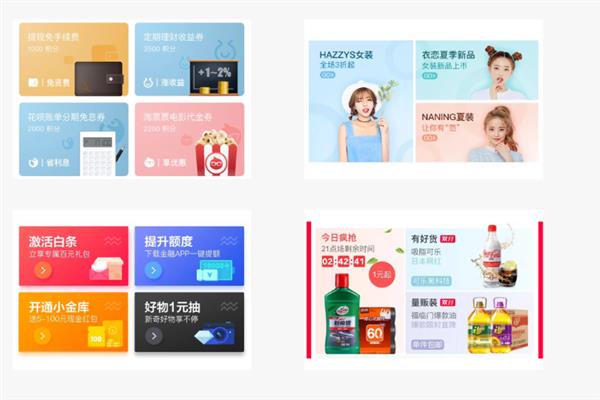
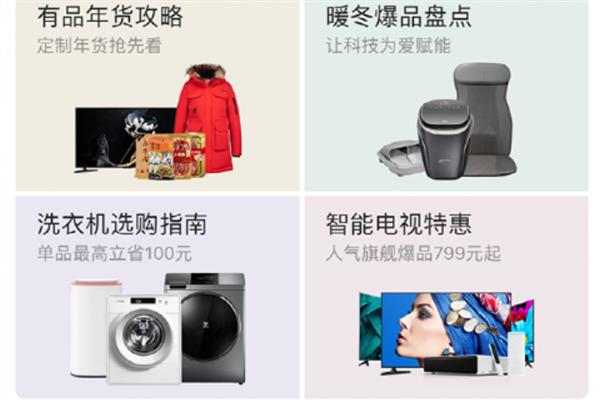
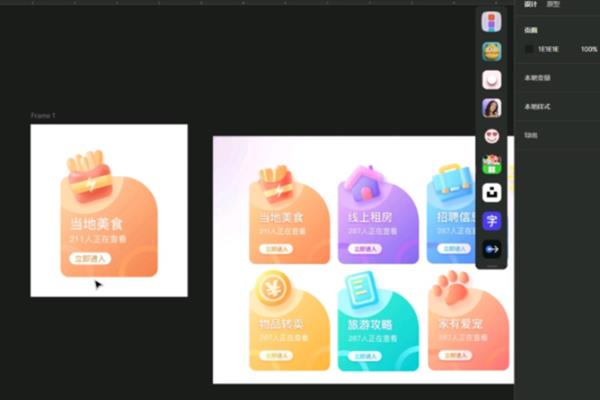
瓷片区是APP应用设计中经常出现的一款引导型组件模块,主要在首页主推内容区进行展示,和Banner区、金刚区并行三大运营板块,其权重较Banner区和金刚区略低,一般放在两者之下。瓷片区从外观上看就像是一块块瓷片一样组合“贴”在页面中,构成一组排列在一起的运营广告位,故统称为“瓷片区”。

1、信息展示:瓷片区可以用于展示重要的信息,如最新消息、通知、待办事项等。这使得用户可以在打开App之前就能获取到相关信息,提高了App的实用性和效率。

2、快速入口:瓷片区可以作为快速入口,提供常用的功能或操作。通过点击瓷片区,用户可以直接进入特定的页面或执行特定的操作,节省了用户的时间和操作步骤。

3、信息摘要:瓷片区可以展示一些关键信息的摘要,例如最新的天气情况、股票行情、新闻摘要等。这样用户可以通过瓷片区获取到关键信息的概览,进一步决定是否要深入了解。

4、个性化定制:瓷片区可以根据用户的喜好和需求进行个性化定制。用户可以根据自己的偏好选择要显示在瓷片区的内容和功能,使得App更加符合用户的需求和习惯。

5、提醒和推送:瓷片区可以用于提醒用户重要的事项或推送关键信息。通过在瓷片区显示未读消息、新活动或即将到期的提醒,可以帮助用户保持及时的注意和响应。

6、提升用户体验:瓷片区的设计能够引导用户点击和进入相关功能模块,通过摆放相关的内容吸引用户注意力,简化操作流程,帮助用户更高效地获取所需信息。
7、提高转化率和留存率:通过各类促销模式,瓷片区设计能够提升产品的转化率和留存率,增强用户的满意度和粘性。

二、UI设计中有哪些按钮类型
1、功能类型
(1)按钮在功能类型中可以分为流程控制和功能选项两种。

(2)流程控制:这是常见的传统按钮,如下一步、确定、保存等提示功能。
(3)功能选项:例如开关/加减控件、标签栏/分类、状态切换等功能按钮,操作之后只针对当前页面做出属性的调整。

2、视觉样式(横向)
(1)常规按钮:最常见的按钮,当同一个页面出现多个常规按钮时,会有主次之分。

(2)虚线按钮:常用于添加、上传等操作。
(3)文本按钮:作用于文字的按钮,部分会用主色、右侧箭头、下划线等方法突出表现。

3、层级分类(纵向)
(1)高权重:主操作按钮一般带有填充色。当同一个页面存在多个按钮,只允许存在一个高权重(主操作)按钮。

(2)中权重:带边框轮廓的概述按钮,同一页面可存在多个中权重的按钮。
(3)低权重:纯文本按钮,以及浅色填充+浅色文字的按钮,同一页面可存在多个低权重按钮。


