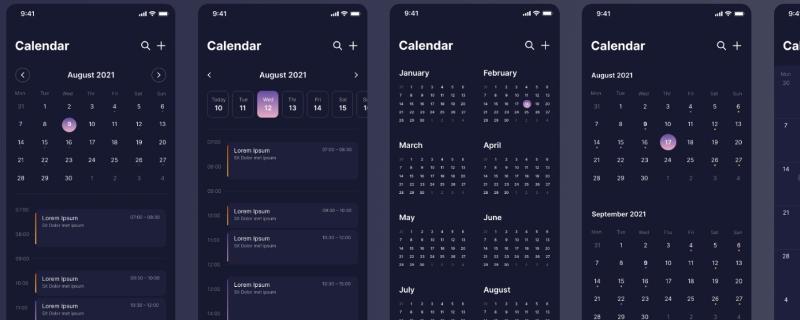
UI界面排版的技巧,以下7种方式可视情况采用
UI界面排版的技巧有字体描边、装饰排版、弥散渐变、差集文字、元素重复、标题装饰、手写体穿插等。
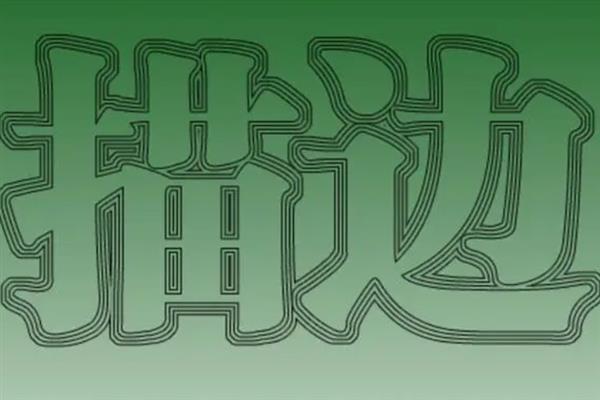
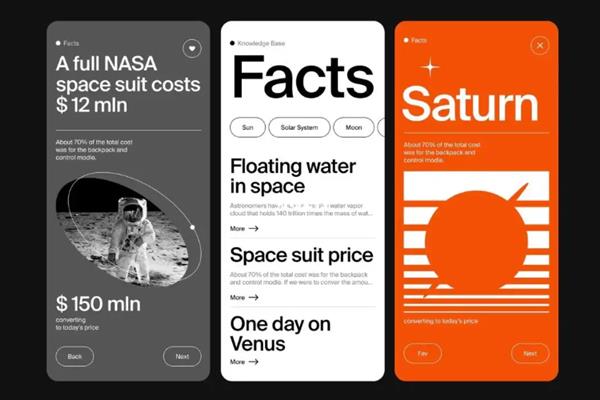
字体描边:对于空洞、主标题单调的版面,可对标题添加多层描边,并复制字体图层,这能让版面更丰富,更具设计感。
装饰排版:一组字或logo排版时,把装饰符号添加在文字中,这会让排版更丰富。
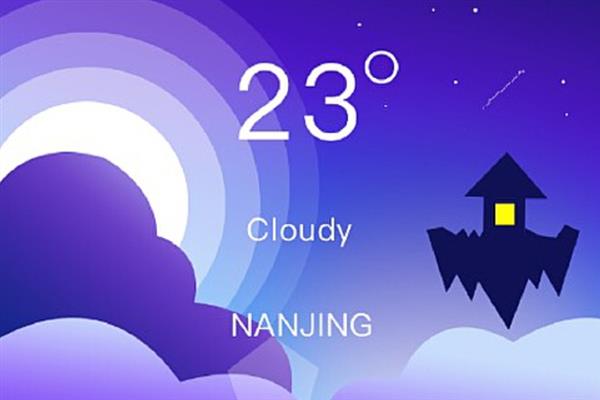
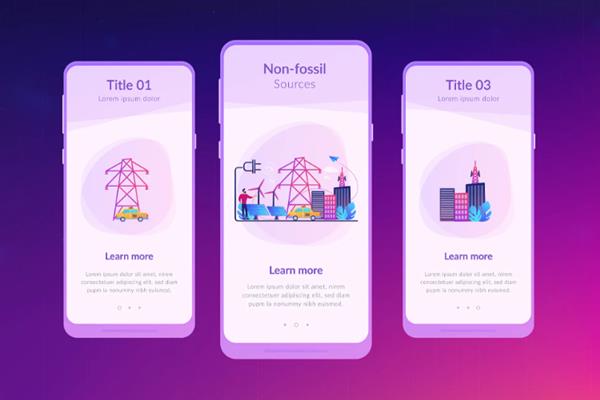
弥散渐变:文案的背景过于单调时,添加弥散渐变能产生高级设计感。

一、UI界面排版的技巧
1、字体描边
如果我们的版面空洞乏味,主标题比较单调的时候,可以给标题添加多层描边以及复制字体图层,增加设计感,丰富版面。

2、装饰排版
一组字或者是logo排版时,主文字和辅助文字可以尝试添加装饰符号,丰富排版,AI矩形-效果-扭曲和变换-收缩和膨胀。

3、弥散渐变
文案排版,背景比较单调时,可尝试加入如今比较流行的弥散渐变,背景瞬间高级有设计感了。

4、差集文字
背景为两种颜色交错时,为了提高字体可读性,可复制字体图层,利用蒙版效果做出差集字体。

5、元素重复
提取logo元素,利用重复法则,复制多几个logo,通过调整不透明度以及大小,使背景更加丰富。

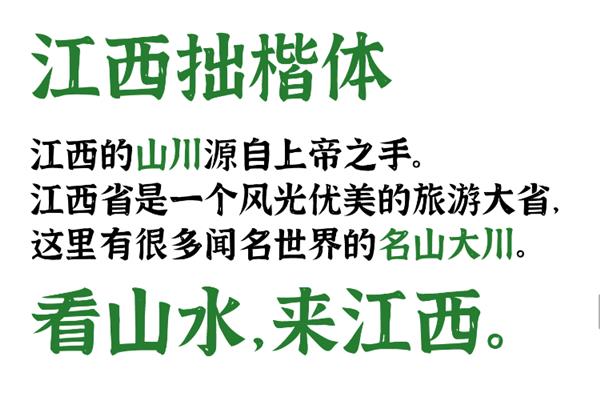
6、标题装饰
副标题比较简单的时候,可以给标题添加酸性元素用于装饰,让我们的标题更加具有设计感,可读性更强。

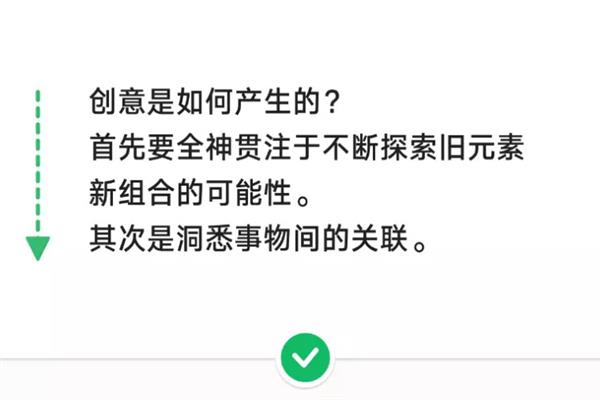
7、手写体穿插
单字比较单薄,利用排版时,添加蒙版并且画笔擦去部分笔画,穿插在文字中间更加有层次感。

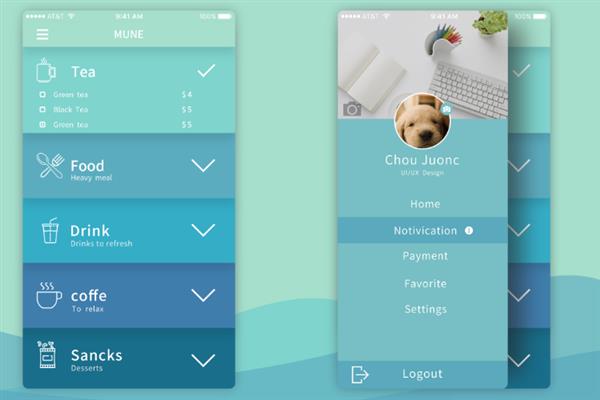
二、UI平面设计如何排版
1、左对齐
在页面排版的时候,将你的文字设置为左对齐。人们的阅读动线呈F形,从上到下,从左到右。通过左对齐文字,眼睛可以更容易地找到边缘,更易于阅读,防止由于这个原因缩进段落的第一行。

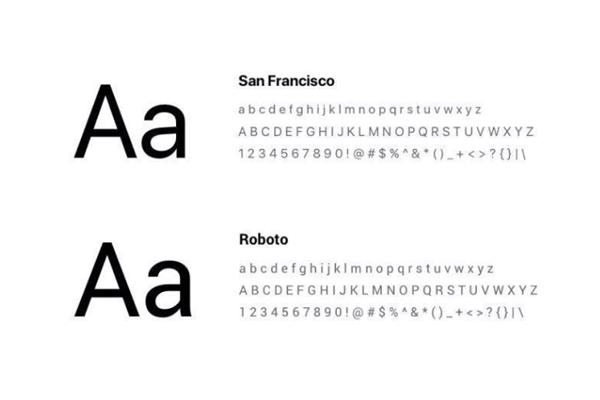
2、使用一种字体
避免使用两种相同类型的字体。例如,不要使用两种以上的非衬线体、粗衬体或者手写体。使用一种字体,指导你可以非常好的运用它和掌握它,比如:方正兰亭体、苹方字体。

3、跳过一个字重
在改变字体权重的时候,从light到bold,或者从medium体到heavy。设计的关键就是对比,把标题和内容当做两个元素,粗体和细体对比的标题字体组合,获得最大的视觉效果。

4、指数级增长设定字号
在移动端阅读类文字通常为14px,那么标题最少为16px,所有的字号增长按照指数级增长,例如可以使用2px的2、3、4、5次方设计字号。

5、对齐到一个轴线
沿着一个主坐标构建你的字体排版,并将字体元素对齐到网格线。无论左对齐、居中对齐、右对齐、必须有一个对齐的轴线,统一对齐方向。