如何提升界面的空间感,常见方法有遮前掩后、以小见大
遮前掩后:通过画面相关元素之间的遮挡,产生一定空间感。
以小见大:利用近大远小、近疏远密的基本透视原理,使得观看者对平面景物图形产生空间意识感和立体凹凸感。
山重水复:利用近大远小的物理规律,再加上元素的无限重复来形成强烈的空间感。
冰厚三尺:通过给元素添加厚度来增强元素的立体感,从而提升真实感和空间感。

一、如何提升界面的空间感
1、遮前掩后
设计时为了保证信息的传递,大部分设计师会选择将文字信息完整的展示出来。通过画面相关元素之间的遮挡,将文字与图片更好的结合,从而产生一定的空间感。
2、以小见大
利用近大远小、近疏远密的基本透视原理使观者对平面景物图形产生空间意识感和立体凹凸感。在平面设计中,元素的面积大小变化越大,空间的纵深感就越强,通过控制元素之间的位置关系,可以使空间看起来平整或者曲折,塑造出表现力丰富的空间感。

3、山重水复
同样是利用近大远小的物理规律,不同的是,通过元素的无限重复,将元素按照一定的规律在画面中排列具有很强的冲击力形成强烈的空间感,重复的形式也是多种多样如字体、大小、颜色、形状、肌理、留白、对齐等等。强烈的空间感让观者仿佛在无限的跌落,使用这种版式一定要注意近疏远密的空间关系,否则会降低画面可信度。
4、冰厚三尺
(1)人和周围的物体是三维的存在,但是屏幕是二维的,缺少的那个维度意味着在页面上的视觉表现要比真实生活的视觉感差。通过给元素添加厚度来增强元素的立体感,展现更多的角度使画面更加灵动,从而提升真实感和空间感。
(2)最常见的2.5D风格依靠立体元素来营造空间感,可以使整个版面更加稳定和谐。

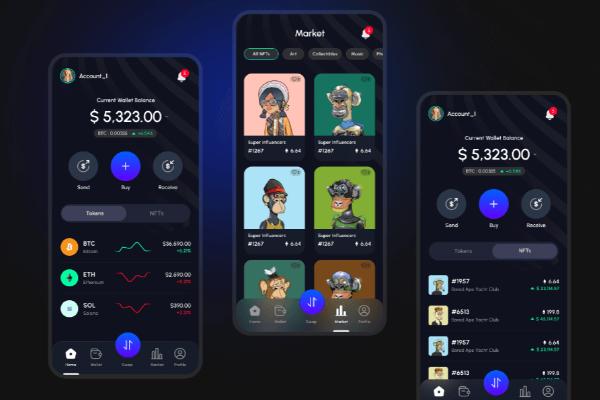
二、怎么优化NFT界面
1、首先要注意界面头部的设计,如果过于拥挤的话,会增加用户获得信息的成本。我们需要将信息进行归类分层展示,并且同时在分类标签中加入图标,来增加趣味性。
2、然后我们还需要看到我们的拍卖模块的指示器大小,如果太小大的话,给用户的滑动感知较弱,我们可以直接将右侧的卡片露出来,提升用户的滑动欲。

3、通常在下方会放置广告图,我们需要注意底图的颜色配合,颜色太过于丰富的话,会看不清文字要点,可以将底图倾斜,并且加一层与背景色相同的遮罩,来凸显我们的文字信息,同时别忘了加上cta按钮。
4、卡片的长度也需要我们来注意,卡片太长的话,会浪费屏幕空间,我们可以缩短卡片,采用一个四宫格的布局来提升屏幕效果和设计感。


