UI设计中有哪些按钮类型,常见的有CTA按钮、幽灵按钮、下拉按钮等
UI设计常见按钮类型有CTA按钮、幽灵按钮、下拉按钮、浮动操作按钮、汉堡包按钮、加号按钮、消耗品按钮、共享按钮。
CTA按钮:CTA按钮是一种交互元素,主要负责提示用户注册、登录、立即购买等,因此需布置于明显处。
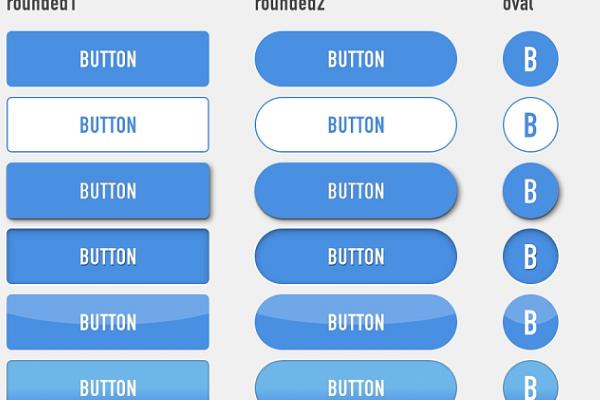
幽灵按钮:幽灵按钮又名大纲按钮,主要应用于登录页面,目前比较流行。
下拉按钮:下拉按钮主要负责为用户提供开放列表,来添加任何特定项目。

一、UI设计中有哪些按钮类型
1、界面中的UI按钮类型包括:CTA按钮、幽灵按钮、下拉按钮、浮动操作按钮、汉堡包按钮、加号按钮、消耗品按钮、共享按钮。
2、CTA(呼叫语言)按钮是一种交互元素,可以提示用户注册、登录、立即购买等,并应放置在用户可能看到的位置。CTA移动UI按钮的主要目的是提高单个页面的切换速度,以达到预期的效果。您可以选择一个圆角的CTA按钮,既醒目又醒目。
3、幽灵UI按钮也被称为大纲按钮,它们非常重要,但不是页面上的主要操作。如今,这种UI按钮设计已经变得非常流行,尤其是对于登录页面。
4、下拉按钮是一个常用的UI按钮。当单击或悬停时,您会发现一个相互排斥的项目下拉列表,它为用户提供了一个开放列表,以添加任何特定的项目。您可以使用自定义的下拉颜色来添加光滑的动画,并使用CSS选择器来设置组件样式。此外,越来越多的项目可以通过输入几个锚点来添加到菜单中。

5、浮动操作UI按钮类似于出现在所有页面上的主UI按钮。通常,它以三种不同的形式出现——传统、迷你和扩展,你只需要根据项目的要求进行选择。
6、汉堡按钮来自汉堡包的主题。汉堡UI按钮是任何网站设计和布局的重要组成部分。你一定在网站或应用程序中看到过这个图标,通常被称为菜单。你可以很容易地在网站或应用程序的顶部找到这三条水平线,有时在左边,有时在最右边。汉堡UI按钮无处不在,易于识别,可以使您的界面看起来更干净,非常适合作为导航UI按钮。
7、添加UI按钮允许用户在列表中创建新帖子、添加联系信息、位置详细信息和更多项目。您必须在博客文章中看到这个UI按钮,它可以完全自由地选择并使添加的内容更加集中。因此,当用户点击添加UI按钮时,它将直接转移到创建内容的模式窗口。

8、消耗UI按钮是加号按钮的扩展,单击时会提供多种选择。消耗UI按钮是网页的巧妙布局之一,它设置了无缝的交互过程,不会使屏幕超载。在旅游网站或应用程序中,消耗UI按钮允许用户添加旅行、日期、新项目或任何内容。通过这些UI按钮的设计,可以优化到达时间。
9、由于社交媒体渠道和网络的发展,共享UI按钮变得非常流行。人们喜欢分享创意和丰富的信息,从而为网站带来更多的用户。因此,有必要在网站界面设计中添加一个共享按钮。通常,它会显示WeChat、微博、twitter或Linkedin等图标的品牌标志。

二、什么是UI设计中的网格系统
网格系统是由一系列水平和垂直交叉参考线构成,将页面分割成若干个有规律的列或格子,再以这些格子为基准,控制页面元素之间的对齐和比例关系,从而搭建出一个具有高度秩序性的页面框架。


