UI设计怎么优化,可简化界面设计或优化浏览查询等
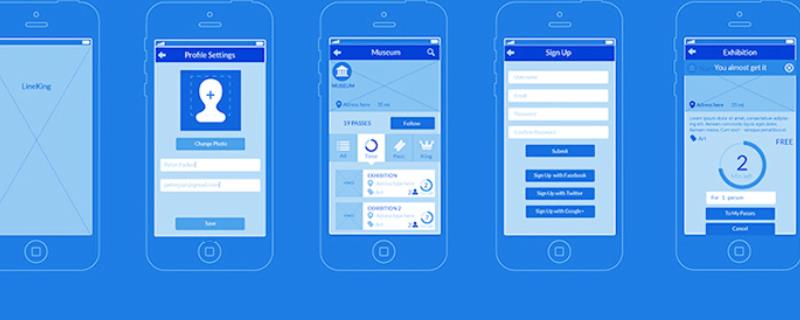
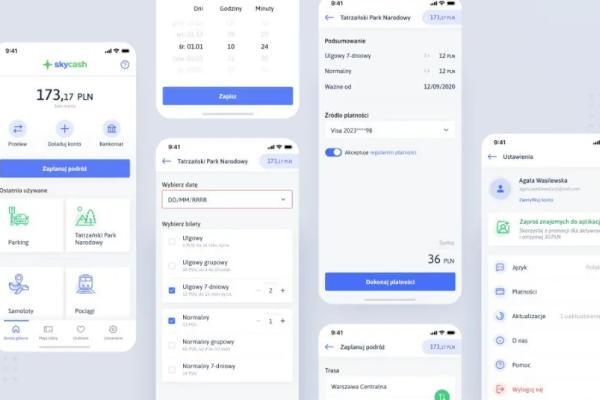
简化界面设计:在设计适合移动端浏览的界面时,应当以简约风格为宜,同时需将电脑端呈现的信息呈现在移动端。
优化浏览查询:移动端一般选择汉堡菜单,当用户点击菜单后,会显示出更多的菜单信息。
提升网页性能:注意优化网页性能,提高用户的使用体验。

一、UI设计怎么优化
1、简化界面设计
(1)移动设备虽然使用起来更为方便,但是同时也具有一定的局限性,那就是浏览界面通常偏小,过于复杂和繁琐的网页设计可能在电脑端看起来很的高大上,但是在手机上或者是iPad上就难免会让用户感觉到眼花缭乱。
(2)在适合移动端浏览的设计风格时,用简约风格几乎不会出现问题,清晰简明的网页设计可以更好的突出显示重要信息,同时要注意简约不代表简单,所有在电脑端呈现的信息都应该呈现在移动端。

2、优化浏览查询
(1)电脑端网页可以同时呈现多级菜单,很方便用户查询和浏览,移动端网页则不同,受到设备浏览界面尺寸的局限,在移动端网页查询和找到相关信息的功能往往是移动端网页优化过程中的最大挑战。
(2)大多数情况下,移动端可以选择使用汉堡菜单,就是一个三道横杠显示的缩略菜单,来节省界面位置,当用户点击此菜单时,会显示更多的菜单信息。
3、提升网页性能
行动迟缓的网页不仅影响用户留存还会直接影响着网站SEO,从2018年开始网站性能一直是影响谷歌SEO排名的重要因素。

二、UI设计怎么运用元素叠加
1、元素叠加是一种常用的设计手法,如果我们不喜欢常规的圆形装饰效果,那就可以把它们叠在一起,就有了更加丰富的视觉表现,如果你觉得画面有些平淡,同样可以把元素进行堆叠,就形成了一种迷幻的神秘感。
2、在左右图文的排版中,如果觉得如今的视觉的效果有些普通,可以把元素放大一些,突出的效果会更加吸引用户的眼球,如果小伙伴们想要增加操作的趣味性,可以做成卡片堆叠的效果,既可以体现内容数量的丰富度,也能够引导我们的用户进行操作。

3、如果你喜欢某样东西,也许你的喜欢是直白的也可能是隐晦的,把文字堆叠在一起,就会有种朦胧的美。
4、把主体放置在框内,叠加上文字,就有了一种文艺的氛围,当然如果你想要增加一些神秘的艺术感,我们也可以使用一些叠加的手法和效果,就可以让我们的整体画面变得有层次感。


