如何设计UI标签图标,可以是纯图标的
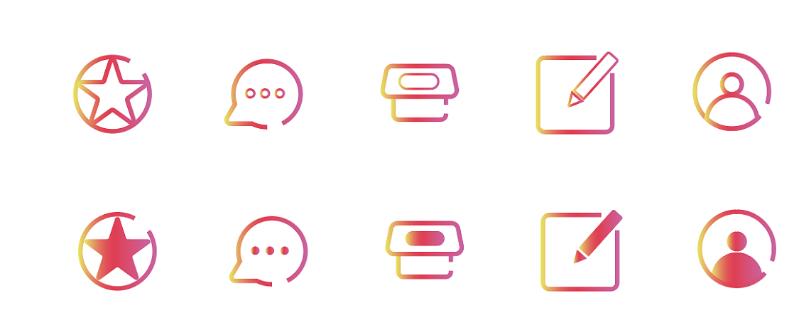
图形图标:图标设计风格包括线性图标、表面图标、线面组合、微纹理,可给用户一种简单而清晰的感觉。
拟物化图标:即模仿物理效果的图像图标设计方法,具有画面层次分明、表达清晰、色彩丰富等优点。
混合匹配:即图形、图像和拟物化相结合的设计方法,可满足多样化的业务需求。

一、如何设计UI标签图标
1、图形图标
图形图标方法是最常用的方法之一,给用户一种简单而清晰的感觉。图标设计的风格包括线性图标、表面图标、线面组合、微纹理等。图标设计结合业务或功能模块的关键词是最简单的图标设计之一。如何用简单的图形表达最准确的信息,充满设计感,是测试设计师图标设计能力的关键。

2、拟物化图标
(1)拟物化图标是一种模仿物理效果的图像图标设计方法。拟物化图标具有色彩丰富、画面层次分明、表达清晰等优点。缺陷也很明显,具体图标细节太多,应用范围有限,图标太大,无法缩小等。但只要应用得当,它仍然可以有很好的效果。
(2)案例中的分类页面采用拟物化图标设计。原本枯燥的文字分类增加了拟物化图标,瞬间丰富了页面,增加了文字介绍,让用户对每一个分类都有了清晰的印象,方便用户检索。
3、混合匹配
混合匹配是图形、图像和拟物图标同时出现的情况。在连接业务需求时,单一方式不能满足多样化的业务需求,图标将混合组合。为了尽可能统一视觉效果,将选择基本图形作为统一的外部轮廓,以便与其他图标设计风格相对结合。

二、UI设计怎么运用元素叠加
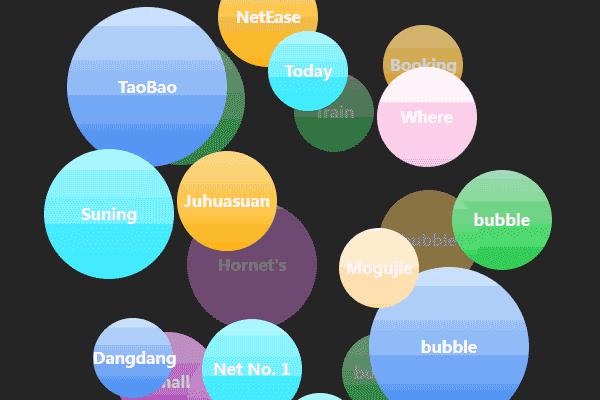
1、元素叠加是一种常用的设计手法,如果我们不喜欢常规的圆形装饰效果,那就可以把它们叠在一起,就有了更加丰富的视觉表现,如果你觉得画面有些平淡,同样可以把元素进行堆叠,就形成了一种迷幻的神秘感。
2、在左右图文的排版中,如果觉得如今的视觉的效果有些普通,可以把元素放大一些,突出的效果会更加吸引用户的眼球,如果小伙伴们想要增加操作的趣味性,可以做成卡片堆叠的效果,既可以体现内容数量的丰富度,也能够引导我们的用户进行操作。

3、如果你喜欢某样东西,也许你的喜欢是直白的也可能是隐晦的,把文字堆叠在一起,就会有种朦胧的美。
4、把主体放置在框内,叠加上文字,就有了一种文艺的氛围,当然如果你想要增加一些神秘的艺术感,我们也可以使用一些叠加的手法和效果,就可以让我们的整体画面变得有层次感。


