UI中的导航模式有哪些,分为底部、Tab标签分段式和宫格式导航
底部导航模式:比较常见,一般用3-4个标签,入口内容很明显,内容曝光度高,具有入口清晰、操作路径短等优点,且便于跳转至其它模块中。
Tab标签分段式导航:大多为顶部标签导航,可在当前界面切换不同的模块,查看其它分类内容,方便更改标签数量,能够左右滑动等。
宫格式导航:入口集中在主页,各入口互不干涉,交集较少,无法互相跳转,当前很少使用。

一、UI中的导航模式有哪些
1、底部导航模式
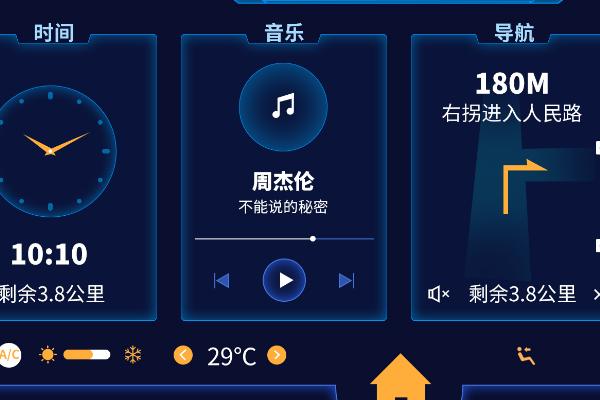
底部标签导航模式是目前我们在UI设计中最常见的导航模式,底部导航我们通常使用3-4个标签,最多是不会超过5个的。底部导航的优点有非常多,首先是这样的导航模式入口清晰,操作路径短,也便于在不同功能模块中进行跳转。这样的直接展示的入口内容,内容曝光度高。
2、Tab标签分段式导航
通常我们使用这种导航用于二级的导航,一般采用顶部标签导航的设计模式。可以为当前界面不同模块的切换,或者查看不同的分类内容。优点在于标签数量可以随便根据需求来变化,可以左右滑动,衍生出更多的标签。
3、宫格式导航
主要将入口全部集中在主页中,各个入口相互独立,没有太多的交集没有办法跳转互通。采用这种导航的应用已经越来越少,往往使用在二级页面作为内容列表的一种图形化形式呈现。

二、UI设计中导航放在哪个位置
1、左侧导航更容易浏览
研究表明用户习惯于使用 F 式的浏览路径,对于这一点来说,左侧导航栏的优势在于它无需用户视线上的查找,由于用户会下意识注意到它们的存在。
2、顶部导航更加节省空间
如果我们经常使用笔记本电脑来浏览页面,会发现左侧导航占用的页面空间一般是同样内容量的顶部导航占用空间的3倍,顶部导航更加节省空间。即使左侧的菜单栏可以折叠也非常不方便,由于这可能会隐藏相关条目的标签信息,降低了导航的可用性。
3、侧边导航更容易缩放和收纳
如果信息架构本身涉及到的一级菜单条目较多,这种情况下采用左侧边栏导航更合适,这种导航很适合随着时间推移逐渐增加条目的需求。

4、侧边导航支持定制化导航结构
侧边导航虽然占用的空间更大,但是它也有着更多的空间根据需求来定制各种不同的需求,相比于顶部导航,侧边导航甚至可以直接将分层的二级菜单直接展现出来。
5、侧边栏更和桌面端系统更一致
macOS 和 Windows 操作系统当中,系统默认的用户界面大都采用了灵活的侧边栏导航设计,非常多 web 应用也是这样。所以采用侧边栏导航的 UI 界面可以和操作系统的逻辑保持一致。
6、悬停激活下级菜单在顶部导航中更好用
悬停激活抽屉式下拉菜单的设计更适用于顶部导航,但是在侧边栏导航当中,这种设计可能会在一定程度上遮挡住下级菜单。

7、顶部导航栏适合做超级菜单
由于悬停激活下级菜单的功能更适合顶部菜单,所以一般情况下会使用它来呈现条目众多的超级菜单。可以用来一次容纳超多条目的下级菜单,这种布局也为产品展示和广告留出了足够多的空间。


