UI标签栏的设计方法,注意导航选项数不宜超过5个
1、底部标签栏以3-5个导航选项为宜,不宜超过5个。
2、避免滑动式设计的标签栏,因为滑动式的标签栏容易对导航可见性产生影响。
3、在标签中使用文字时,不要对文本标签截断或换行,尽量使用单个词汇来表达含义。
4、区分已选标签和未选标签的状态,同时观察图标与文字之间、图标与背景之间的颜色对比度。
5、图标在设计上保持基本一致。

一、UI标签栏的设计方法
1、导航选项数不超过5个
底部标签栏最适合放置3-5个导航选项。5个选项通常会让导航的空间比较紧凑局促,用户可能会误触,影响使用体验感。
2、避免可滑动式的设计
可滑动的标签栏会对导航可见性产生影响,由于并非所有的标签选项都是一次可见,用户可能很容易错过后面的选项。

3、文本标签不要截断或换行
底部标签栏的空间有限,因此在标签中使用文字时,每个字符都显得很重要。不要对文本标签截断或换行,这样会造成用户不清楚标签的含义,尽量使用单个词汇来表达含义。
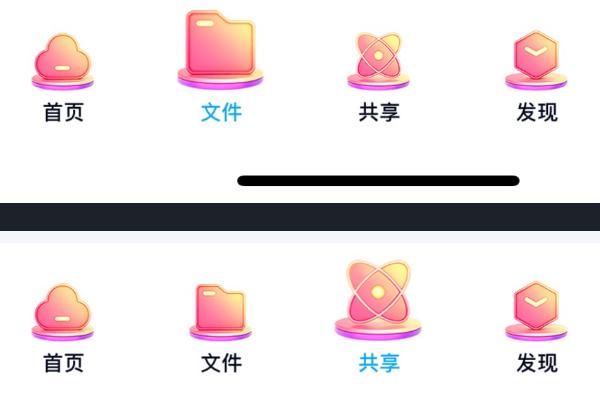
4、图标和文字的颜色不能太浅
图标的颜色对比度差、导航标签的字体小是在底部标签栏设计中两个最常见问题。在底部栏设计过程中,我们不仅要区分已选标签和未选标签的状态,保证已选标签更突出,还要注意观察图标与文字之间、图标与背景之间的颜色对比度,确保未选状态的图标和文字也能够清晰易读。
5、保持设计风格的一致性
保持图标在设计上的一致性其实非常重要,这是保证 APP 在设计上,有着最基本的专业性。不一致的设计非常容易被用户注意到,带来的用户体验的隐患是非常之大的。比如图标的样式尽量保持一致,风格保持统一等等。

二、UI设计中的图标类型
1、表意图标
(1)表意图标是解释特定的功能或标记出内容类别的视觉标记。
(2)有些时候它们并不是直接交互的布局元素,而是经常和符合其意义的文案结合在一起使用。
(3)配合文案与图标一起使用,可以降低人们错误识别理解的风险,更直白容易的理解想要表达的意思。
2、互动图标
(1)互动图标可以直接参与到交互过程中,是导航的核心支撑者。
(2)用户可以通过点击互动图标进行体验,可以有效的吸引用户停留在此页面中。
(3)它们的主要目标是告知用户关于按钮、控件和其他交互元素背后的功能或特性。

3、装饰性和娱乐性图标
(1)这些图标更多的作用在于美化页面,而不是功能性。
(2)同时装饰性和娱乐性的图标也是非常重要的,好看的风格和外观同样可以吸引用户。
(3)如果可以非常好的运用这些图标不仅能吸引用户,还能激发用户留下查看的兴趣。
4、应用图标
应用图标是指在不同平台上展示应用的交互式品牌标志,支持数字产品的原始身份。
5、Favicon
(1)Favicon又称URL图标或书签图标,是一种特殊的符号类型。它在浏览器的URL行和书签选项卡中代表产品或品牌。
(2)Favicon可以和用户快速建立视觉联系,具有良好的视觉识别性。


