UI的框架是什么,UI框架也就是UI模板
UI的框架可视为模板,即UI模板。
使用组件时,抽离具有共性的东西就能使其通用。写页面时,引入通用的组件便能省略重复的步骤。经过反复提炼后,就会变成UI库或UI框架。
UI框架有Bootstrap、layui、Muse UI等种类,其中Bootstrap是一个开源工具包,也是CSS/HTML框架,主要用于前端开发。

一、UI的框架是什么
1、UI框架可以理解为模板,所以UI框架也就是UI模板。
2、比如我们在使用组件的时候,如果能把具有共性的东西抽离出来,变成通用的组件。那么再写页面的时候,只要引入通用的组件,就可以省去重复写的步骤。经过不断的提炼,就形成了 UI 库或 UI 框架。

二、UI框架有哪些
1、Bootstrap
(1)Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。
(2)目前Bootstrap是全球最受欢迎的前端组件库,主要用于开发响应式布局、移动设备优先的 WEB 项目。
2、layui
(1)这是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式。
(2)layui框架的使用门槛极低,可以直接拿来用,用来开发快捷方便,省时省力。
(3)layui 兼容除了IE6/7之外全部的浏览器,可作为 PC 端后台系统与前台界面的速成开发方案。

3、Muse UI
(1)Muse UI是基于 Vue2.0 开发的一套 Material Design 风格开源组件库。
(2)这款框架可以用来快速搭建页面,其中拥有40多个UI 组件,提供了自定义主题,充分满足可定制化的需求。
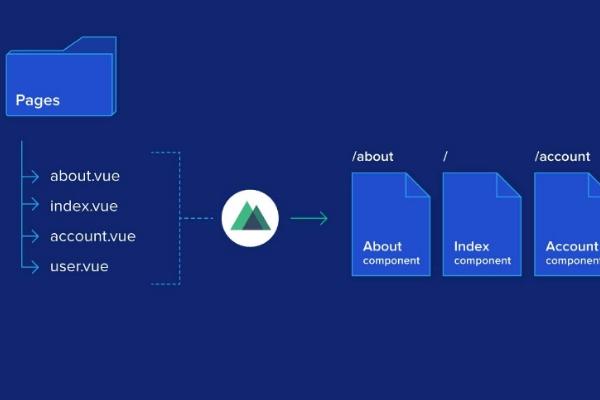
4、view ui
(1)即原先的 iView,是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品。
(2)这款框架拥有丰富的组件和功能,满足绝大部分网站场景。它可以提供拿来即用的 Admin 系统和高阶组件库。
(3)可以提供专业的一对一技术支持,还可以自定义主题。

三、UI设计的排版方法
1、在排版的时候,如果觉得我们的画面不够活跃,我们可以先用一个对比色块,增强一下画面的层次感,再将元素适当的倾斜,简单的处理手法就可以让版面更加富有活力。
2、倾斜构图的表现方式可以有多种,比如我们将文字元素进行倾斜处理,再使用渐变来丰富一下视觉效果,会让整个画面更具有个性化,有效地打破版面的呆板印象。
3、在不改变整体视觉感受的情况下,只利用辅助元素,添加一个倾斜的色块,同样可以带来不错的动感效果。
4、当然我们他也可以进行一些结合,先利用倾斜的辅助图形打破画面的平衡感,再加入倾斜的文字,添加一些氛围感元素,一种活泼轻快的氛围感就营造出来了。

5、或者我们在卡片设计中,将主体图片适当的倾斜,叠压破出,既能让画面变得有活力,也不会影响辨识度。
6、居中对齐的方法虽然非常稳定,但是却少了一些变化,可以尝试整体有规律的倾斜,版面中的元素可以呈现出统一的秩序感。
7、或者我们想要表达出一种向上的积极感觉,我们不妨使用倾斜能够让画面产生强烈的视觉冲击力哦。


