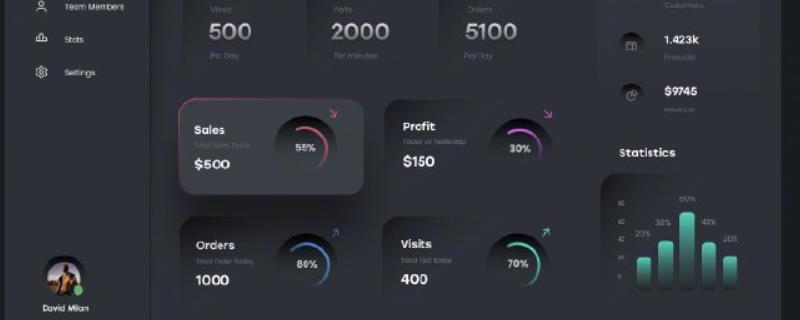
UI设计的排版方法,可以先用一个对比色块增强画面层次
网格布局:网格布局可以有组织的呈现大量内容,创建灵活的内容,具有模块化的特点。
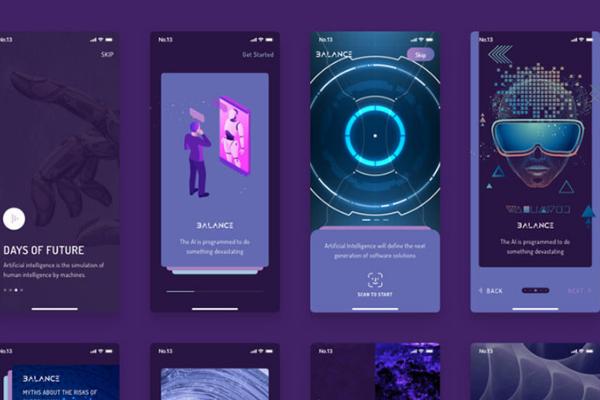
分屏布局:分屏布局可呈现戏剧性的视觉效果并保持内容的可读性。
特色图片布局:使用特色图片布局可以用于设置色调,通常用于编辑风格的网站和博客。
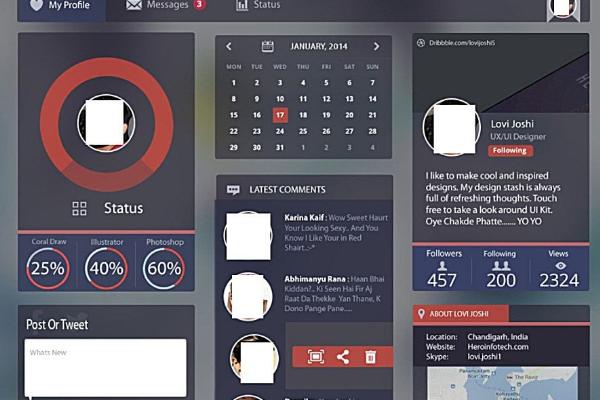
Z型布局:该排版设计基于阅读模式而创建,能够更好的满足用户需求。

一、UI设计的排版方法
1、网格布局
UI设计倾向于处理大量的内容,有时甚至需要一次示所有内容。使用模块化卡的网格布局可以有组织地呈现大量内容。使用网格布局可以创建灵活的内容。网格系统具有模块化的特点,可以是对称的或不对称的,简单的或充满细节的。
2、分屏布局
将屏幕分成两半是很流行的UI排版设计可以呈现戏剧性的视觉效果,同时保持内容的可读性。一些网站使用这种布局来鼓励用户在两个同样重要的选项之间做出快速的选择。分屏布局可以有效地促进用户做出决策,同时由于其对称的布局,在视觉上也很愉快。

3、特色图片的布局
特色图片的布局与我们之前提到的重点有很大关系。以大图像为页面顶部的焦点,用户可以很好地注意到图像及其传达的含义。使用特色图片的好处之一是可以用来设置色调。作为用户关注的第一个屏幕,设计师将图片的风格扩展到整个网页排列设计,通常用于编辑风格的网站和博客。
4、Z型布局
(1)用户浏览图片时,从左上角的初始视觉落点到眼动路径的起点,从左到右扫描,Z形动线到右下角的视觉落点;在整个动线中,起点和终点比右上角和左下角更容易吸引用户的注意,而从起点到终点的对角线路径称为阅读引力路径。
(2)Z字形网站排版设计是基于阅读模式创建的布局。由于用户使用Z模式扫描内容非常常见,创建具有相同结构的网站布局是合乎逻辑的,以确保用户能够看到内容。

二、UI设计效果如何快速提升
1、抓住用户的注意力
(1)UI 的可用性和易用性非常重要,在设计的时候需要突出关键信息,以抓住用户的注意力。
(2)对于简单的元素,需要保证用户在快速浏览的时候,能立即注意到所选的项目。
(3)合理运用颜色区分元素会更容易增强用户的识别度。
2、使用细文本的时候加深颜色
(1)当文本内容较多时,如果字体是普通粗细,使用可读性有所保障的某种灰色是目前多数设计师的选择,它相比于黑色更加优雅,不会显得对比过于强烈导致视觉感知上的突兀。
(2)但是当字体文本很细的时候,灰色字体的可读性就会非常低。我们可以通过加深文本颜色的方式突出文本内容,增强用户的识别度。

3、让界面上最重要的元素更加突出
(1)在做 UI 设计的时候,设计师希望用户的视觉可以快速、高效的被关键的元素所吸引。
(2)通过字体大小、字重、颜色和布局等视觉层次的表现轻松突出最重要的元素。字体大、字重粗、颜色差异化等设计方式都可以做到在排版的时候更加突出。


