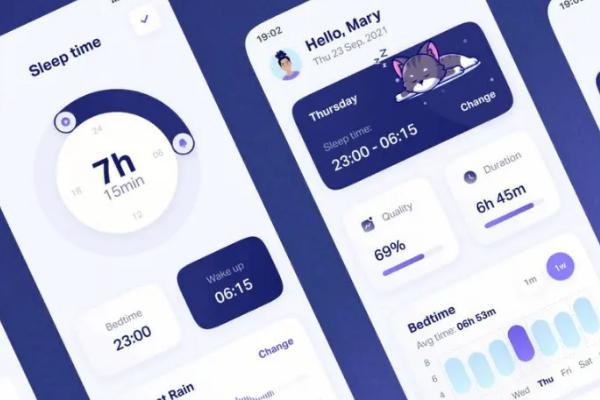
UI设计效果如何快速提升,首先要抓住用户的注意力
抓住用户的注意力:设计师需突出关键信息,让用户能够一眼看到,同时合理运用颜色区分,增强用户的识别度。
使用细文本时加深颜色:当文本字体比较小时,可通过加深字体颜色来突出文本内容,增强用户的识别度。
突出界面重要元素:通过调整字体大小、字重、颜色和布局来突出重要元素,让用户能够快速抓住重点。

一、UI设计效果如何快速提升
1、抓住用户的注意力
(1)UI 的可用性和易用性非常重要,在设计的时候需要突出关键信息,以抓住用户的注意力。
(2)对于简单的元素,需要保证用户在快速浏览的时候,能立即注意到所选的项目。
(3)合理运用颜色区分元素会更容易增强用户的识别度。

2、使用细文本的时候加深颜色
(1)当文本内容较多时,如果字体是普通粗细,使用可读性有所保障的某种灰色是目前多数设计师的选择,它相比于黑色更加优雅,不会显得对比过于强烈导致视觉感知上的突兀。
(2)但是当字体文本很细的时候,灰色字体的可读性就会非常低。我们可以通过加深文本颜色的方式突出文本内容,增强用户的识别度。
3、让界面上最重要的元素更加突出
(1)在做 UI 设计的时候,设计师希望用户的视觉可以快速、高效的被关键的元素所吸引。
(2)通过字体大小、字重、颜色和布局等视觉层次的表现轻松突出最重要的元素。字体大、字重粗、颜色差异化等设计方式都可以做到在排版的时候更加突出。

二、如何打破UI设计中的网格规则
1、头部元素
(1)当头部元素超出了网格边界的时候,可能效果会更好。
(2)需要注意不要将元素放的离页面边缘太近,两边设置至少50px的边距。
2、特色模块
当其他元素都被组合起来时,这些全宽部分会通过打破节奏来产生更好的效果,部分内容仍然可以遵守规则。
3、装饰元素
(1)装饰元素只要是可以为设计带来美感,都可以随便放置。
(2)元素的随意放置是为了让设计更有趣,而不是被限制在网格线内。

4、跳出网格系统的图片
图像没有一个固定的形状,如果一些元素超出了图片,在视觉上会更有吸引力。这也适用于只占屏幕一半的图像,而另一半是文字。
5、其他情况
(1)当我们真正理解并适应网格时,便可以在适当范围内“打破规则”,而设计仍然会看起来有条理和平衡。
(2)只要努力更深入地学习网格系统,你就会对什么时候应该使用它有一个概念,以及什么时候可以让某些部分从网格中突破。


