什么是UI设计中的网格系统,使用固定网格进行页面布局设计
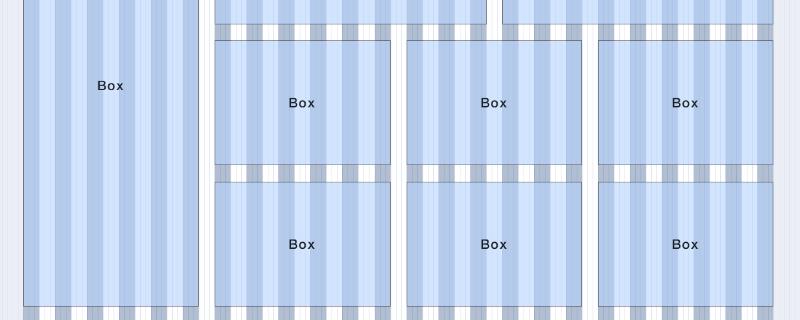
网格系统是指通过固定网格并遵循规则进行页面布局设计,从而让布局规范变得简洁、有规律,使网页信息更加美观易读,进而方便用户理解,提高用户体验。
网格系统基本要素:最小单位、屏幕总宽度、列数、列宽、水槽、安全边距、内容区。

一、什么是UI设计中的网格系统
1、网格系统,英文为GridSystems,是指使用固定的网格,遵循一定的规则,进行页面布局设计,使布局规范简洁有规律。
2、对于网页设计来说,网格系统的使用不仅可以使网页的信息呈现更加美观易读,而且更加可用。此外,对于前端开发,网页将更加灵活和标准化。
3、网格系统的主要基本要素有:最小单位、屏幕总宽度、列数、列宽、水槽、安全边距、内容区。

二、网格系统的目的是什么
1、网格系统的目的是为了辅助我们有序布局,让各个页面元素之间更加规范且统一。
2、网格系统可以帮助我们使整个页面更加规范整洁,易于用户理解,提高用户体验。

三、使用网格系统的作用是什么
1、设计布局排版更快,更容易
有序的网格结构可以帮助我们以正确的方法调整所有元素的大小,测量它们之间的水平和垂直距离,并在不同的形状和大小之间建立平衡。
2、页面整洁且统一
(1)在网格系统中创建元素可以使整个设计具有秩序和节奏感,做到页面整洁统一,以便于用户阅读。
(2)通常情况下用户都会喜欢简洁明了的设计,而不喜欢分散且凌乱的信息碎片。即使是元素之间的统一间距这样的小细节也可以使设计具有更强的凝聚力。
3、响应式设计
(1)在这个时代,响应式设计意味着任何数字创作(产品)都可以跨越多个终端设备——从小型智能手机到大屏幕电视。
(2)在所有这些情况下,设计应该看起来像素完美紧凑、优雅且易于理解。网格可以帮助你重新安排所有元素在所需的屏幕尺寸,但同时保持差不多的布局结构。
4、设计师和开发合作更轻松
(1)当我们把设计稿进行交接开发时,网格系统可以有利于开发人员高度还原设计,开发看到设计后立刻就懂得怎么调整元素之间的间距和大小,以及它们如何在一个部分之后连接到另一个部分。
(2)网格可以帮助设计师和开发之间更好地达到期望的结果。

四、UI设计中导航放在哪个位置
1、左侧导航更容易浏览
研究表明用户习惯于使用 F 式的浏览路径,对于这一点来说,左侧导航栏的优势在于它无需用户视线上的查找,由于用户会下意识注意到它们的存在。
2、顶部导航更加节省空间
如果我们经常使用笔记本电脑来浏览页面,会发现左侧导航占用的页面空间一般是同样内容量的顶部导航占用空间的3倍,顶部导航更加节省空间。即使左侧的菜单栏可以折叠也非常不方便,由于这可能会隐藏相关条目的标签信息,降低了导航的可用性。
3、侧边导航更容易缩放和收纳
如果信息架构本身涉及到的一级菜单条目较多,这种情况下采用左侧边栏导航更合适,这种导航很适合随着时间推移逐渐增加条目的需求。
4、侧边导航支持定制化导航结构
侧边导航虽然占用的空间更大,但是它也有着更多的空间根据需求来定制各种不同的需求,相比于顶部导航,侧边导航甚至可以直接将分层的二级菜单直接展现出来。

5、侧边栏更和桌面端系统更一致
macOS 和 Windows 操作系统当中,系统默认的用户界面大都采用了灵活的侧边栏导航设计,非常多 web 应用也是这样。所以采用侧边栏导航的 UI 界面可以和操作系统的逻辑保持一致。
6、悬停激活下级菜单在顶部导航中更好用
悬停激活抽屉式下拉菜单的设计更适用于顶部导航,但是在侧边栏导航当中,这种设计可能会在一定程度上遮挡住下级菜单。
7、顶部导航栏适合做超级菜单
由于悬停激活下级菜单的功能更适合顶部菜单,所以一般情况下会使用它来呈现条目众多的超级菜单。可以用来一次容纳超多条目的下级菜单,这种布局也为产品展示和广告留出了足够多的空间。


