UI设计中的图标类型,常见的有表意图标、互动图标等
UI设计中的图标类型包括表意图标、互动图标、装饰性和娱乐性图标、应用图标、Favicon等。
表意图标:指解释特定功能、划分内容类别的视觉标记,使用时常搭配符合其意义的文案,以便人们能更好地识别、理解它要表达的含义。
互动图标:可直接参与交互过程,用户点击后便能体验,能增加用户的停留时间,目的以告知用户关于按钮、控件等元素背后的功能或特性为主。

一、UI设计中的图标类型
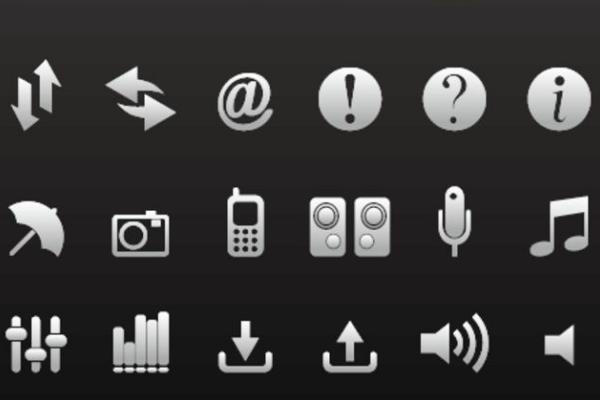
1、表意图标
(1)表意图标是解释特定的功能或标记出内容类别的视觉标记。
(2)有些时候它们并不是直接交互的布局元素,而是经常和符合其意义的文案结合在一起使用。
(3)配合文案与图标一起使用,可以降低人们错误识别理解的风险,更直白容易的理解想要表达的意思。
2、互动图标
(1)互动图标可以直接参与到交互过程中,是导航的核心支撑者。
(2)用户可以通过点击互动图标进行体验,可以有效的吸引用户停留在此页面中。
(3)它们的主要目标是告知用户关于按钮、控件和其他交互元素背后的功能或特性。

3、装饰性和娱乐性图标
(1)这些图标更多的作用在于美化页面,而不是功能性。
(2)同时装饰性和娱乐性的图标也是非常重要的,好看的风格和外观同样可以吸引用户。
(3)如果可以非常好的运用这些图标不仅能吸引用户,还能激发用户留下查看的兴趣。
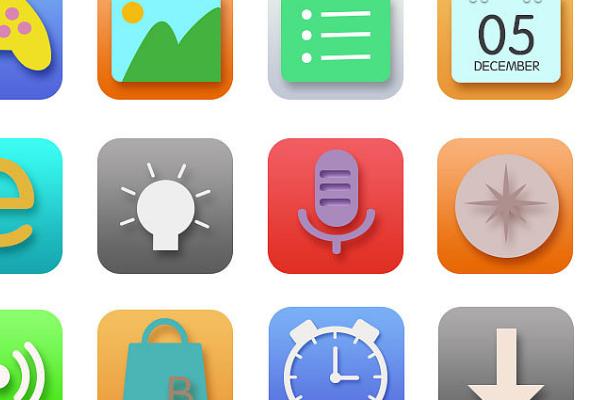
4、应用图标
应用图标是指在不同平台上展示应用的交互式品牌标志,支持数字产品的原始身份。
5、Favicon
(1)Favicon又称URL图标或书签图标,是一种特殊的符号类型。它在浏览器的URL行和书签选项卡中代表产品或品牌。
(2)Favicon可以和用户快速建立视觉联系,具有良好的视觉识别性。

二、怎样学好ui设计
1、学习ui设计首先是通过看专业设计类书籍及设计作品来提升自己的设计理论,其次需要对设计工具,如PS、AI等工具进行掌握。
2、学习过程中要大量的临摹其他设计师的佳作,由简单到深入,在临摹时思考作者的设计理念,学习理论思维。

3、一位优秀的设计师,重要的是提升自身的判断能力以及审美,掌握先进的设计理念。


