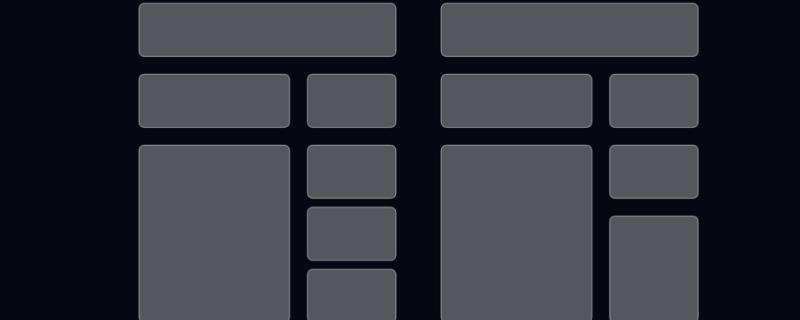
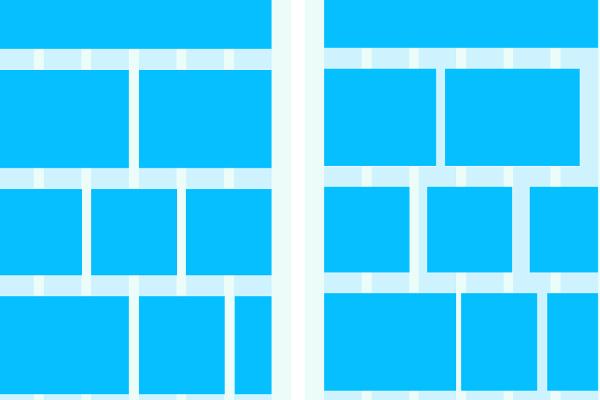
如何打破UI设计中的网格规则,区分图层、有目的的使用留白
区分图层:将不同元素置于不同图层,可确保部分元素超出栅格,而其他元素保持一致。
有目的的使用留白:于正确位置创造留白,让其环绕下的元素显得更加突出。
将元素置于容器中:将元素以某种形式置于其他容器中时,会给人一种相互关联的感觉,给人一种整体感。

一、如何打破UI设计中的网格规则
1、区分图层
(1)将不同的元素置于不同的图层,这样可以确保部分元素超出于栅格,而其他的元素保持一致。
(2)由于Material Design 的流行,现如今许多网页已经开始使用图层来管理网页中不同的元素。不同的元素在不同的图层中,以不同的规则运动,相互交叠又互相区分,更为高效地运作。
(3)Cmmnty这个网页中,让线条和文本同图片产生了交叠,借助错位的排版营造出一种失衡的效果。你会在整个设计中看到栅格的痕迹,而这个时候的视觉失衡的部分,就显得相当显眼了。

2、有目的的使用留白
(1)想要强调一个元素,留白总是最有用的手段。只有在正确的地方创造留白,才能让其环绕下的元素显得突出。
(2)我们常常会认为,在移动端布局上,单列或者单行的布局是比较合理,但是多行列的布局其实也是可行的,重要的是创造出整体性更强的视觉设计。
(3)比如SAS这个网站,当设计师使用留白来打破传统的布局之时,让文字左对齐横跨不同的区块,加上居中的图标。这样的设计令这些打破栅格的元素更加醒目,引起用户的注意力。留白的使用,为这些元素创造了“被注意”的机会。
3、将元素置于容器中
(1)当元素以某种形式被包含到其他的容器当中的时候,即使栅格系统因此被破坏,也往往能给人一种整体感。就像上面的网页,打破栅格的文本被置于彩色的背景当中,就是这样做的。
(2)这种被置于一个容器中的元素,即使并没有遵循栅格的规范,也常常会给人一种相互关联的感受。
(3)这种被包含在容器中还打破了栅格系统的设计,是一种颇为有趣的手段。许多容器都被设计成完全对称的样式,但是其中的元素则不然,这从某种意义上打破了原本单调的设计。

二、UI设计中的图标类型
1、表意图标
(1)表意图标是解释特定的功能或标记出内容类别的视觉标记。
(2)有些时候它们并不是直接交互的布局元素,而是经常和符合其意义的文案结合在一起使用。
(3)配合文案与图标一起使用,可以降低人们错误识别理解的风险,更直白容易的理解想要表达的意思。
2、互动图标
(1)互动图标可以直接参与到交互过程中,是导航的核心支撑者。
(2)用户可以通过点击互动图标进行体验,可以有效的吸引用户停留在此页面中。
(3)它们的主要目标是告知用户关于按钮、控件和其他交互元素背后的功能或特性。

3、装饰性和娱乐性图标
(1)这些图标更多的作用在于美化页面,而不是功能性。
(2)同时装饰性和娱乐性的图标也是非常重要的,好看的风格和外观同样可以吸引用户。
(3)如果可以非常好的运用这些图标不仅能吸引用户,还能激发用户留下查看的兴趣。
4、应用图标
应用图标是指在不同平台上展示应用的交互式品牌标志,支持数字产品的原始身份。

5、Favicon
(1)Favicon又称URL图标或书签图标,是一种特殊的符号类型。它在浏览器的URL行和书签选项卡中代表产品或品牌。
(2)Favicon可以和用户快速建立视觉联系,具有良好的视觉识别性。


