UI的切图规范,切图尺寸为偶数
图标最小点击区域:ios系统中最小可点击尺寸是44×44px,切图时要大于该区域,并确保图标的大小相同。
切图尺寸为偶数:对于750×1334px的设计图,前端在以单倍数375×667开发时,尺寸会除以2,若为奇数,则会导致小数点不清晰。
压缩文件大小:引导页、banner等图片的切图文件比较大,为了缩短加载时间,可用tingpng等工具压缩图片。

一、UI的切图规范
1、图标最小点击区域
ios中最小可点击尺寸是44*44px,在切图的时候应该注意大于这个区域并且保持图标大小统一,否则在前段画页时可能会被压缩。
2、切图尺寸为偶数
设计图为2倍图750*1334px时,前端在以单倍数375*667开发时,尺寸就会除以2,如果是奇数的话就会出现小数点变模糊。
3、压缩文件大小
引导页、banner等图片切图文件一般就比较大,导致app加载的时间过于久,可以适当压缩图片,推荐tingpng等工具来进行此项操作。

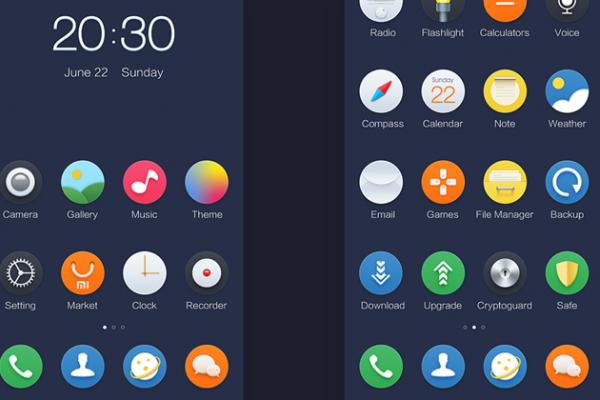
4、应用图标切图
应用图标运用在App Store等地方,需要不同尺寸。iOS系统切图需要提供直角的图标切图,系统会自动生成圆角效果。
5、切图命名
切图规范名可以节省时间和提高工作效率哦,我们可以将我们的图形都规范一下命名。

二、UI设计怎么运用元素叠加
1、元素叠加是一种常用的设计手法,如果我们不喜欢常规的圆形装饰效果,那就可以把它们叠在一起,就有了更加丰富的视觉表现,如果你觉得画面有些平淡,同样可以把元素进行堆叠,就形成了一种迷幻的神秘感。
2、在左右图文的排版中,如果觉得如今的视觉的效果有些普通,可以把元素放大一些,突出的效果会更加吸引用户的眼球,如果小伙伴们想要增加操作的趣味性,可以做成卡片堆叠的效果,既可以体现内容数量的丰富度,也能够引导我们的用户进行操作。

3、如果你喜欢某样东西,也许你的喜欢是直白的也可能是隐晦的,把文字堆叠在一起,就会有种朦胧的美。
4、把主体放置在框内,叠加上文字,就有了一种文艺的氛围,当然如果你想要增加一些神秘的艺术感,我们也可以使用一些叠加的手法和效果,就可以让我们的整体画面变得有层次感。


