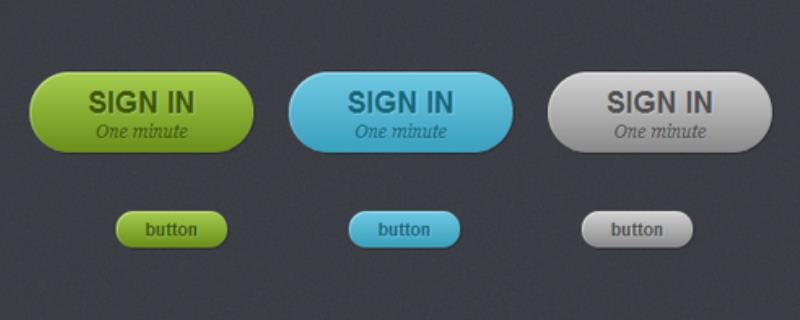
圆角在UI设计中的作用,可明显提升识别效率
圆角在UI设计中的作用包括:提升识别效率、强化内容的传导、制造正面情绪、呼应设备的外形等。
提升识别效率:大多数用户只会在每个页面停留很短一段时间,而圆角可保证用户在短时间内获得有效信息并完成操作。
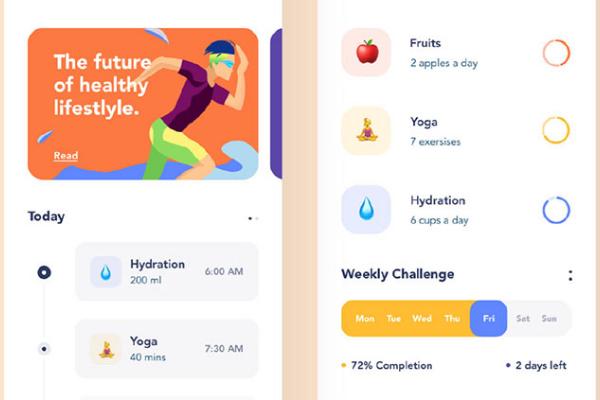
强化内容的传导:圆角可以引导人的目光聚集于圆角矩形或圆形内部的内容上。
制造正面情绪:尖锐物品潜意识里被认为是危险物品,而圆角可从视觉上给人安全感。

一、圆角在UI设计中的作用
1、首先第一个是提升识别效率,在我们进行视觉浏览的时候,多数情况用户使用app的时候每个页面的停留时间都是很有限的,我们需要保证用户在尽可能短的时间内高效获得有效信息完成相关操作,尤其对于工具类app来说提高效率这一点更是重要了。
2、第二个是可以强化内容的引导,圆角具有其特殊的内在指向性,在界面的容器比如说卡片、头像上运用圆角的话,会引导人们的目光聚焦在圆角矩形或者是圆形内部的内容上。

3、第三个是制造正面情绪,在我们的认知中,认为尖锐的物品具有危险性,而把边框改为圆角的话,可以让人们视觉上让人感觉更加安全。所以我们认为,在互联网产品中界面设计里使用圆角图形,可以同样给用户带来正面情绪。
4、第四个是呼应设备的外形,在这几年的手机外观和屏幕的设计都是以圆弧形为主,我们在设计中运用圆角,可以呼应设备的外形。

二、怎么运用矩形元素进行UI设计
1、如果是在一个左右图文的排版设计中,我们可以在图片的底部添加一个矩形,这样就可以分割画面,使整个画面变得更加有层次更高级,调整一下他们的角度和形态,破出的效果就会更加明显。
2、或者我们可以利用多个矩形,来营造更加丰富的视觉表现。矩形也可以用线框来表示,如果觉得太常规的话,那就尝试把线框给断开,会更加的有趣味性。
3、像有些残缺的方框,一般会结合文案一起展示,既可以进行信息引导又可以营造强烈的空间感。

4、我们常见的一些商品展示模块,有些可能会感觉太平,我们也可以使用矩形,可以强化信息的层级,形成一种统一的秩序感。
5、如果我们想通过一些文字来描述几何的美感的话,也可以将文字放入矩形之中,简单的形态也能做出不错的视觉效果。
6、单独的一个矩形我们也可以复制并且旋转多个,也会绽放出你意想不到的美丽。


