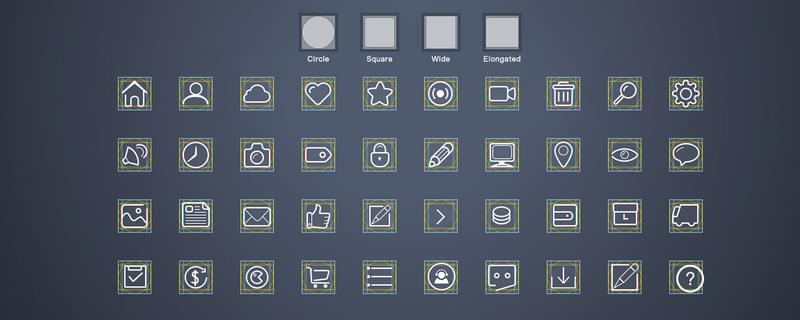
让UI设计线性图标变精致的方法,要注意大小、线条、圆角的统一性
大小统一:借助图标盒子降低图形视觉偏差。
线条粗细的同一性:线条是组成元素,要保持线条粗细一致。
圆角的统一:使用圆头端点,注意线条端点统一。
有规律的断点:使用辅助线,加强视觉统一。
断点的大小:使用圆形绘制复制断点,避免断点大小不统一。
颜色占比的统一:图标颜色要大致统一,让颜色占比相对平衡...

一、让UI设计线性图标变精致的方法
1、大小统一
不同的图形的视觉重量不同,绘制图标可以借助图标盒子来绘制图标。
2、线条粗细的同一性
线条是主要的组成元素,所以在绘制时要保持线条不要太大的粗细对比,尽可能保持统一。
3、圆角的统一
保持形状圆角统一的同时,也要注意线条端点的统一,在使用圆角时,也要使用圆头端点。
4、有规律的断点
使用辅助线,保持图标断点更有规律,视觉上更加统一。

5、断点的大小
断点的大小也是要统一的,一个大一个小,就会使图标不统一,绘制图标时,可以用圆形绘制复制断点,固定断点的大小。
6、颜色占比的统一
颜色的占比也需要统一,比如说一些图标的橙色占比高,一些图标的橙色占比低就会使整体不统一。所以我们需要将图标中的两种颜色趋向统一,使颜色占比更加平衡。
7、端点的对齐
我们需要在图标设计上可以运用比较多的端点对齐,非常多大师都会使用这一个方式,让图标更加统一,简简单单的线性图标一样可以非常精致。

二、UI设计怎么运用元素叠加
1、元素叠加是一种常用的设计手法,如果我们不喜欢常规的圆形装饰效果,那就可以把它们叠在一起,就有了更加丰富的视觉表现,如果你觉得画面有些平淡,同样可以把元素进行堆叠,就形成了一种迷幻的神秘感。
2、在左右图文的排版中,如果觉得如今的视觉的效果有些普通,可以把元素放大一些,突出的效果会更加吸引用户的眼球,如果小伙伴们想要增加操作的趣味性,可以做成卡片堆叠的效果,既可以体现内容数量的丰富度,也能够引导我们的用户进行操作。

3、如果你喜欢某样东西,也许你的喜欢是直白的也可能是隐晦的,把文字堆叠在一起,就会有种朦胧的美。
4、把主体放置在框内,叠加上文字,就有了一种文艺的氛围,当然如果你想要增加一些神秘的艺术感,我们也可以使用一些叠加的手法和效果,就可以让我们的整体画面变得有层次感。


